STEP 1
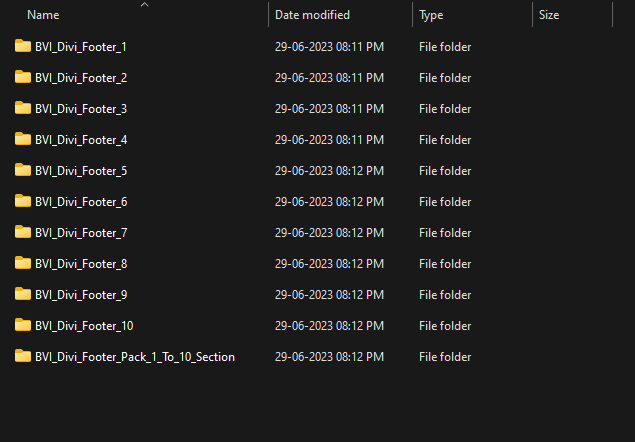
– After the purchase of the Divi Header & Footer Pack, you’ll get the following file.
Download and unzip the ‘Divi Header & Footer zip file to your computer. Once you’ve UnZip Divi Header & Footer, you will find following folder directory.

STEP 2
Go to Dashboard >> Divi >> Divi Library >> Click On Import/Export Option

STEP 3
Navigate to the Import tab. Click the “Choose File” button and locate Divi Header & Footer and click the “Import Divi Builder Layouts button.”

STEP 4
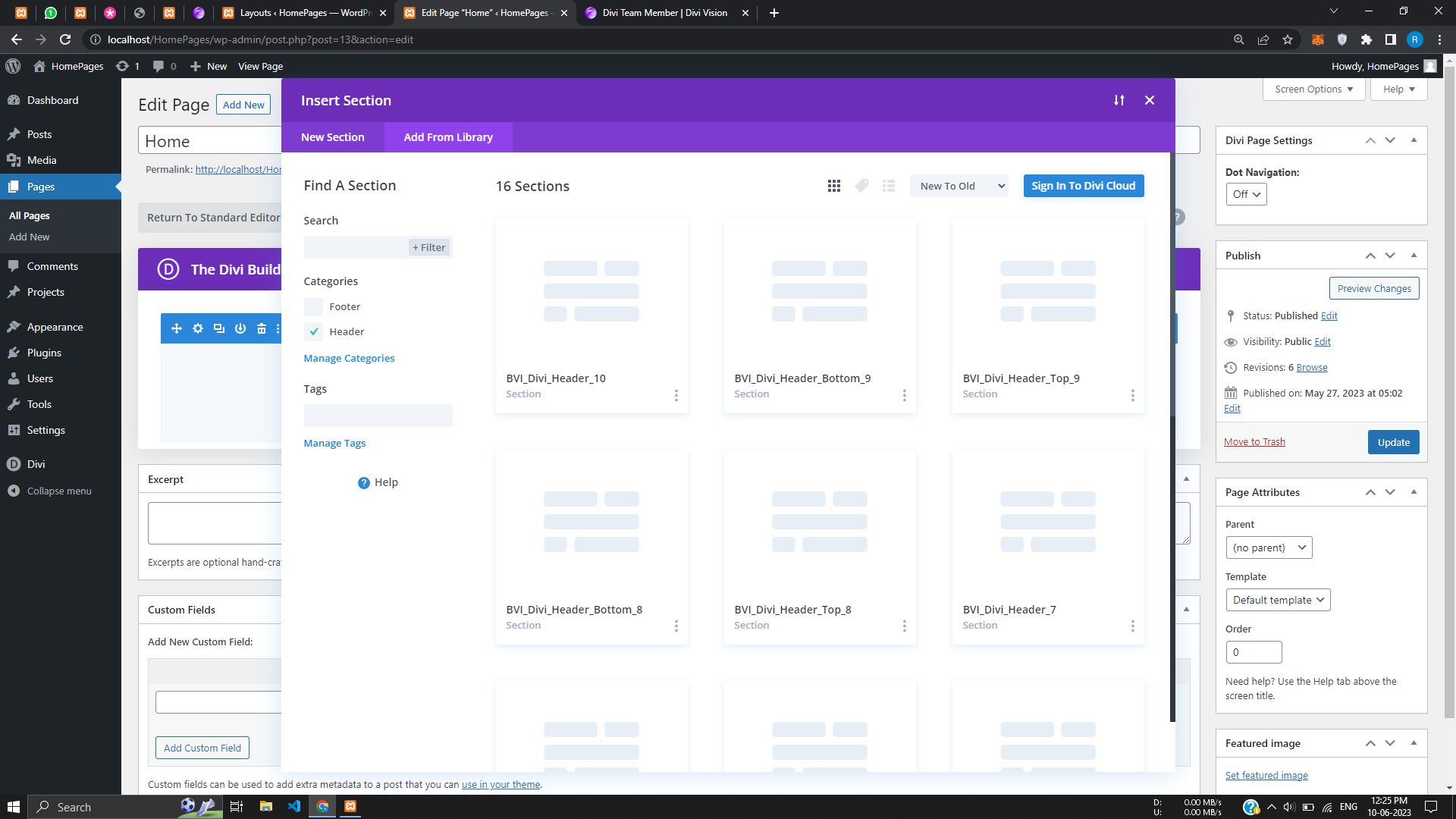
Add DIVI Header & footer Layout Bundle Template Style to Your Pages. From your WordPress Dashboard, go to Pages > ALL Pages / Add New. Click to use the Divi Builder and deploy the Visual Builder. Open the settings menu at the bottom of Any Section and click the “Load From Library” plus icon on the left. In the Load from Library modal that pops up, click the “Add From Library” tab and select the DIVI Header & Footer Layout Bundle Template Style from the list to load the Selected DIVI Header & Footer) Layout Bundle Template Style on Section.


STEP 5
Click Save Changes Button.
Repeat This process ,If you want to add another DIVI Header & Footer Layout Bundle Template Style for each new section, Adding a new Section to each one.
Repeat This process ,If you want to add another DIVI Header & Footer Layout Bundle Template Style for each new section, Adding a new Section to each one.

Full Page Import
01. Open Divi Library
02. select Json file
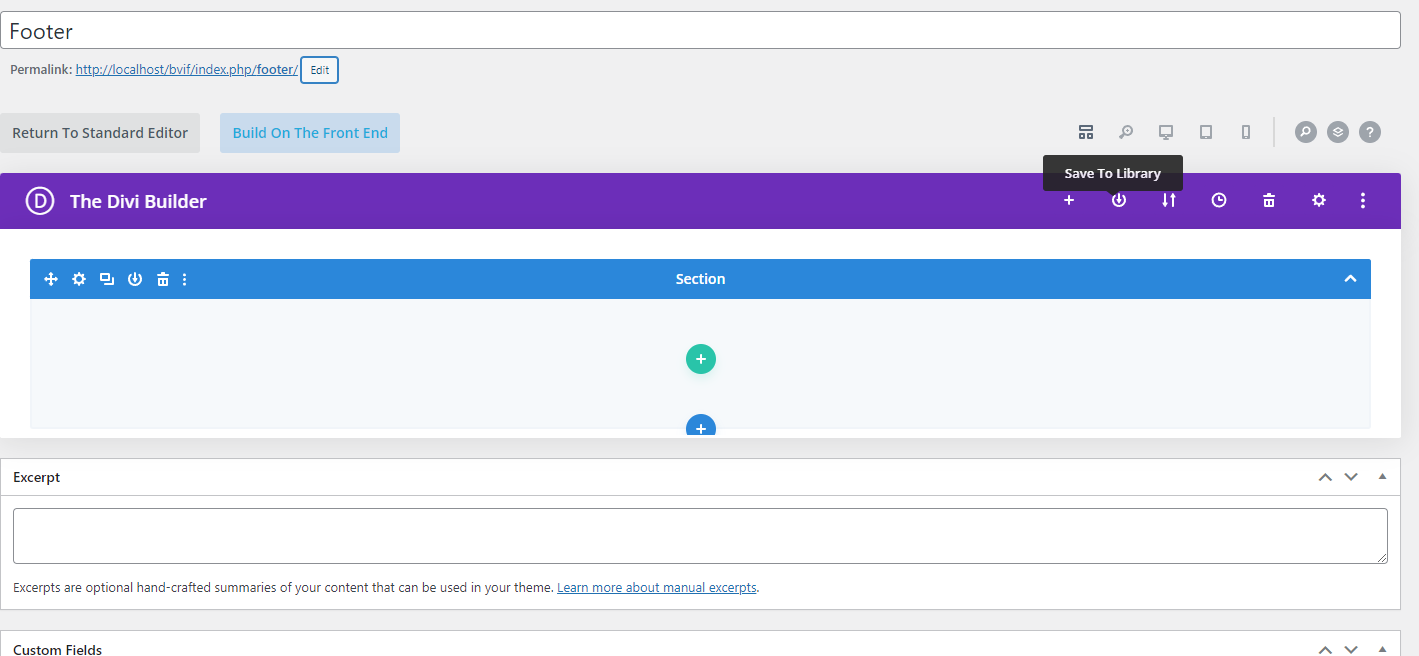
03. Add new Page
04. Click Plus Icon (Load From Library)
05. select Library file
06. Save & exit
02. select Json file
03. Add new Page
04. Click Plus Icon (Load From Library)
05. select Library file
06. Save & exit




Video
How to Import Divi Header & Footer In Your Website